用AI把图标制作成字体 很实用
- 来源:未知 原创
- 时间:2018-07-14
- 阅读: 次
- 本文标签:
隨著手機屏幕分辨率的提升,對移動端網頁圖片精度的要求也逐漸提升。以往采用圖片形式的圖標,尺寸的足夠大才能保證高PPI下顯示效果足夠清
晰。同時,不知何時,字體圖標漸漸興起。所謂字體圖標就是把圖標做成字體,在網頁中可以和文字一樣,用CSS賦給字號、顏色、陰影等,想放多
大就多大。優勢不言而喻。
近些年,公司轉型,開始做基於Html5的移動端Web開發。之前一直使用網上免費提供的字體圖標庫,但免不了碰到個性化的需求,因此前段時
間,抽空研究了一下如何自行制作字體圖標。網上教程很多,不過大多挺復雜的,需要安裝一些軟件工具。本人折騰了半天,總算摸索出了一套簡單
的方法,現在在這裏分享給大家:
基本思路:一、制作圖標 → 二、生成圖標字體 → 三、用CSS把字體引入網站。
工具:
1、Adobe Illustrator,版本不限,需要能將文件存為SVG格式即可(其他能制作SVG格式的軟件應該也可以,我沒試過);
2、壓縮工具,支持ZIP格式(基本上是個壓縮工具都支持)。
另外確保電腦能上網。
具體的制作步驟如下:
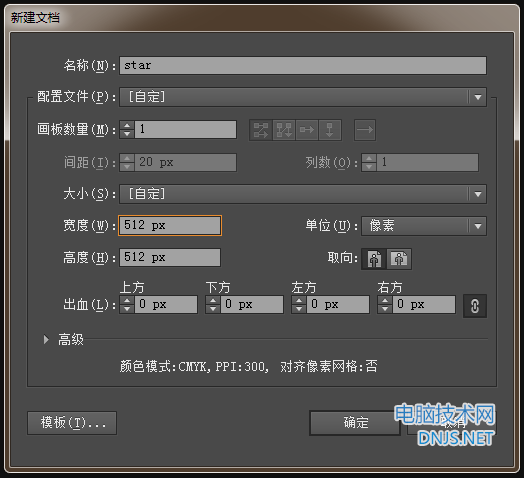
1、在AI中新建文檔,寬高均為512像素,如下圖(不要問我為啥是512px,我也不知道,我試了幾次後算出來的,只有這個尺寸和網頁裏的字號是
對的上的);

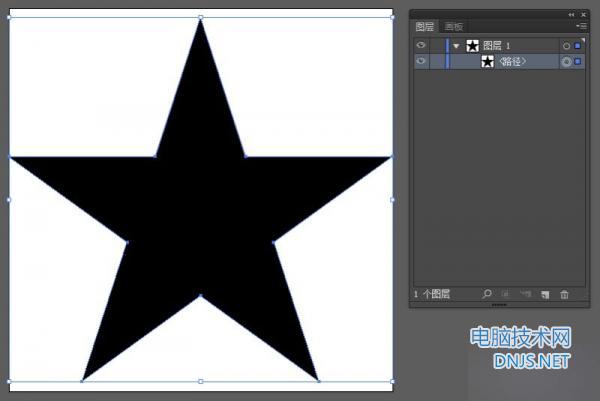
2、在文檔中畫圖標,用鋼筆還是圖形工具隨意,但要註意顏色為黑色,背景為空,也不能有漸變,半透明啥的。如下圖(原則上圖形的描點要盡可能
少,同時盡量在一個路徑裏完成整個圖標,四邊根據設計情況選擇是否留空,保證所有圖標在視覺上大小的均衡,以及風格的統一);3

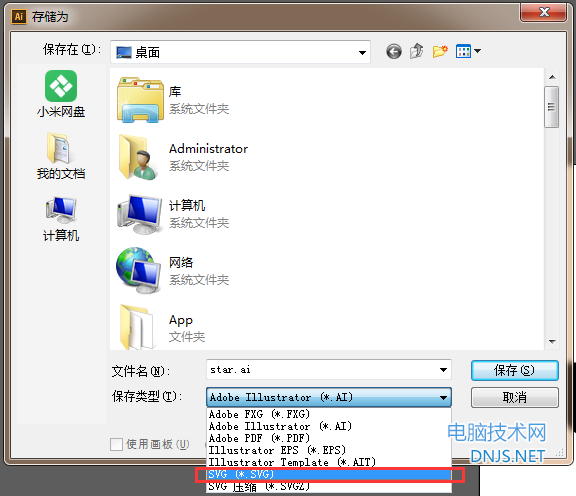
3、畫完後保存,保存時要選擇SVG格式,這是重點,如下圖。SVG選項默認的就好(我的默認的是1.1版本),另外命名和圖標要匹配,用英文,懶的
話用拼音,至少保證自己認得哪個是哪個。多個單詞用"-"代替空格(svg文件可以在瀏覽器裏打開查看哦);


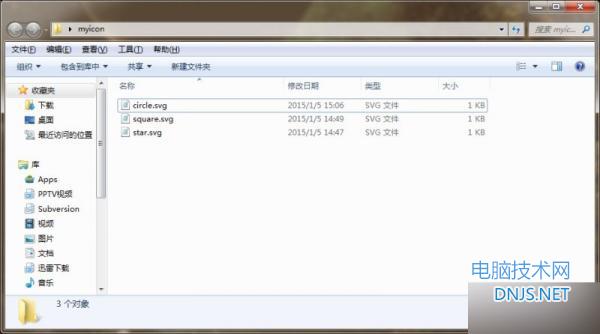
4、重復以上步驟,把需要的圖標都畫出來保存成SVG文件,並放在同一個文件夾裏,給文件夾命好名,如下圖。

這裏只做三個做示例。實際做時建議兩個或兩個以上。只有一個的話是不生成CSS和html文件的。
5、將此文件夾壓縮為zip文件。
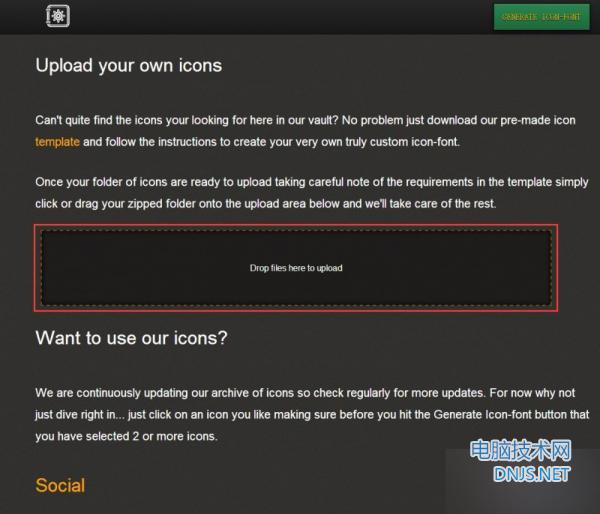
6、訪問地址:http://iconvau.lt/app(稍有些慢,還請耐心等待。這個網站很厲害,直接把後兩大步包辦了),進入後會看到如下界面,將zip
文件拖入到紅框範圍中(也可點擊紅框範圍,選擇zip文件),耐心等待文件上傳並轉換,別關瀏覽器。字體轉換完成後會自動下載一個名為
iconvault.zip的文件,沒有自動下載可以點網站中出現的鏈接進行下載(壓縮包放在附件裏供大家參考)。

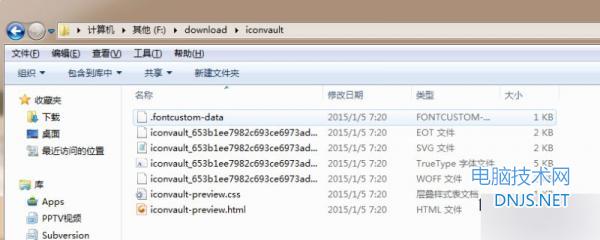
7、解壓iconvault.zip文件,能看以下文件(可以開啟後綴名查看文件類型):.fontcustom-data可以刪除,eot、svg、ttf、woff這四個是字體
文件,分別兼容不同的平臺。一個CSS文件,以及一個html文件。用瀏覽器打開html文件,可以看到你設計的全部圖標,以不同的字號排列在裏面。


用瀏覽器打開html文件能看到的內容
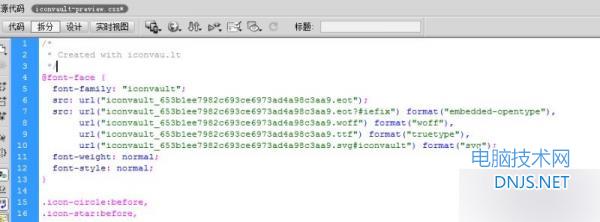
對於強迫癥來說,這麽長的文件名會讓人抓狂的,那麽打開css文件,在頂端找到幾個字體文件的名稱,改掉,然後再改掉相應字體文件的名稱即可。

網站的引入,html文件是很好的示例,懂點html和CSS的看看就知道了。引入CSS樣式後,只要在網頁裏寫這樣就行了,和文字一樣,賦給相應的樣
式,就會有相應的效果。
到這裏字體圖標的制作就算完成了,生成的字體圖標較小號時在電腦上瀏覽會有些許瑕疵,這是因為制作圖標時沒有考慮小分辨率的情況,就像
過於小號的文字顯示也會不理想一樣,這需要進行精細的適配。但在高PPI的手機屏幕上瀏覽就沒有問題了。當然,更加豐富多彩的圖標,目前依舊
只能依賴圖片。
看到這裏,大家可以試著動手,把公司或者自己的logo做成圖標字體,試一試吧!
以上是用AI把圖標制作成字體 很實用的全部內容,希望對大家有所幫助,感謝您對2345軟件大全的支持,更多軟件教程請關註2345軟件大全。
本文链接:http://www.it892.com/content/design/ai/0G410B4R018.html

