入門:Illustrator文字功能詳解
- 来源:未知 原创
- 时间:2018-08-07
- 阅读: 次
- 本文标签:
這篇教程是向愛安網的朋友詳解Illustrator文字功能,教的很不錯,比較基礎,適合新手來學習吧!
Illustrator在大家目前的印象中並不清晰,認為就是一個矢量繪圖功能較為強大的軟件,但事實上其還可以用作文字排版。與Photoshop的文字排
版功能相比,Illustrator在這方面更為全面和強大,雖然我們還沒有開始這個軟件的學習,不過現在我們可以先大致了解一下。
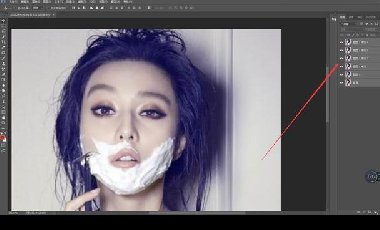
Illustrator提供了與Photoshop類似的字符和段落調板,另外將OpenType調板獨立了出來,分別如下各圖。可以看到兩個軟件對於文字和段落的控
制幾乎是相同的,一個顯著的不同就是Illustrator在字符調板中提供了文字角度的選項,如下圖紅色箭頭處。
我們學習過在Photoshop中通過將文字轉為矢量圖形,但轉換後只存在一個圖層,且無法保留文字的顏色。在Illustrator中輸入的文字也可以轉為矢
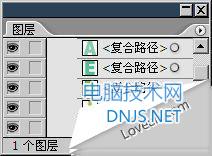
量圖形,轉換的步驟比起Photoshop簡單的多,只需要選擇文字後點擊右鍵,在出現的菜單中選擇"創建輪廓"即可,如下左圖。從選擇框的變化可以
看出前者是文字後者是矢量圖形。並且此時Illustrator中每一個字母矢量形狀都會成為一個獨立的圖層,如下中圖。我們可以輕易做出如下右圖那
樣的修改。
如果要在Photoshop中做出同樣的效果,那麽在輸入文字的時候就要將每個字母單獨輸入成為互相獨立的文字圖層,這樣在轉換為矢量形狀後才
可以分別設定顏色和位置。造成兩者差別的最主要原因,就是因為Photoshop是基於圖層的而Illustrator是基於物件的。這個特點在我們開始學習
Illustrator後就會有深刻的體會。



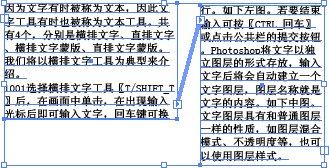
如果輸入的文字區域不足以容納所有文字內容,將會出現警告標誌,如下左圖綠色箭頭處。選擇文字塊就會出現如下中圖的樣子,其中有對文字排列
位置的下劃線指示,這個下劃線在縮放文字塊邊框的時候能夠動態的改變,明確地指示出文字所占用的位置。
註意下中圖箭頭處的兩個小方塊,這是文字塊鏈接指示。在書刊或報紙中,一篇文章很可能並不只是如我們寫字那樣從上到下,也許會分為多個
區域排列。而Illustrator中可以做出如下右圖的文字塊鏈接效果,一篇文章被分為兩個區域進行排列,鏈接指示很清晰地表示了文字行走的方向,
即在左邊文字塊末尾轉出,在右邊文字塊開頭轉入。這樣兩個看似分離的文字塊就形成了一個整體,此時如果在前一個文字塊中增減文字,將同時影
響後一個文字塊中的內容。


文字塊鏈接在報紙書刊之類的頁面排版中是非常重要的,專門的排版軟件(如InDesign及早期的PageMaker)都包含這個功能。如果說之前的一些功能
在Photoshop中還可以勉強實現的話,那麽這個功能則是無法實現的。當然,隨著時間的推移及用戶需求的增加,Photoshop的後繼版本也許會加入這
個功能。
以上就是Illustrator文字功能詳解,教的很不錯,推薦過來,一起來看看吧!
相关文章
本文链接:http://www.it892.com/content/design/ps/0PG0QM2018.html