設計藍色科技光束線條背景圖片的PS技巧
- 来源:未知 原创
- 时间:2018-07-24
- 阅读: 次
- 本文标签:
本教程主要使用Photoshop設計科技感光束和線條背景,早幾年這種效果非常的流行,推薦給朋友學習,希望大家可以喜歡。
先看看效果圖

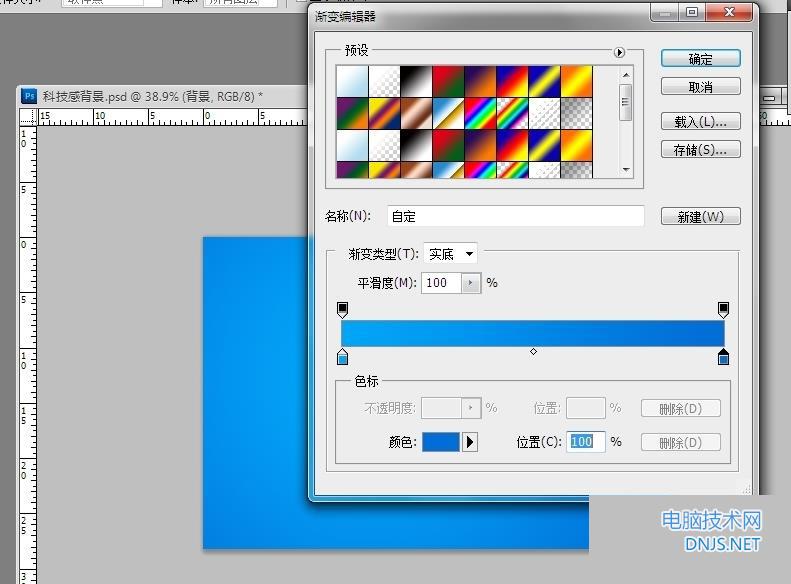
打開Photoshop,新建圖像文件大小為:1200*800,用放射狀漸變填充背景。漸變色為:#01a5f8-#026dd6。

接下來我們要繪制弧線,很流暢的發光效果的線條。其實在這裏我們可以想下,如何實現那種效果,方法很多,填充?羽化?然後Delete?那樣太啰嗦
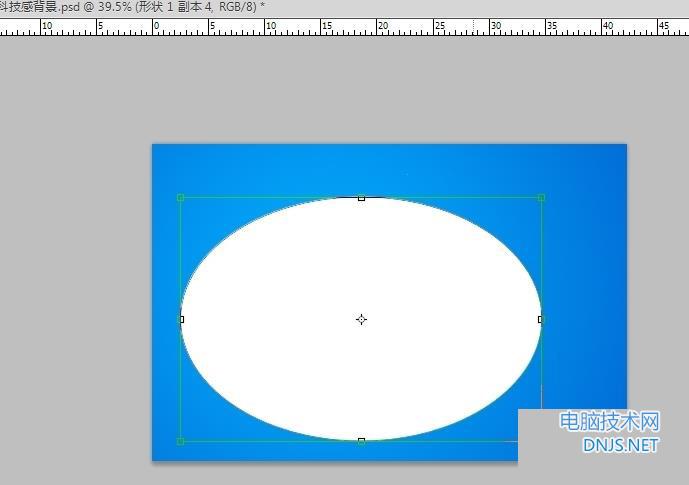
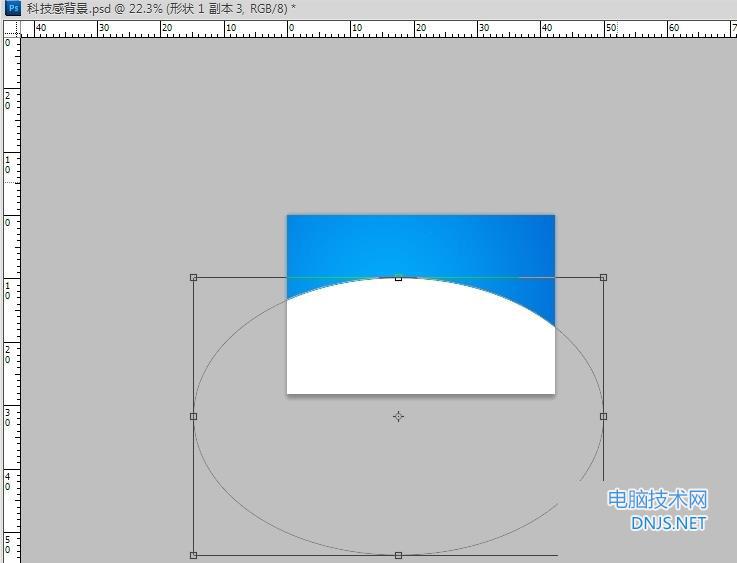
了,我在這裏使用了圖層樣式來實現此效果,要圖層樣式裏只需要調整滑塊即可。來吧,這樣的線條我們不用親自繪制,直接選擇“橢圓工具”,畫
出一個橢圓來,然後放大,放大到我們需要的大小,只留一段弧線在畫布上即可,這樣不但快捷,還比鋼筆工具畫出來的好。


對橢圓圖層調整【填充】參數,調整為0,如果你沒用過這個功能,我告訴你,它在調整圖層不透明度下方,它與圖層不透明度是不相同的,如果相
同,Adobe公司就不會在這裏多此一舉了。填充調整為0以後,還能顯示圖層樣式,但圖層透明為0時,就什麽也不會顯示了。
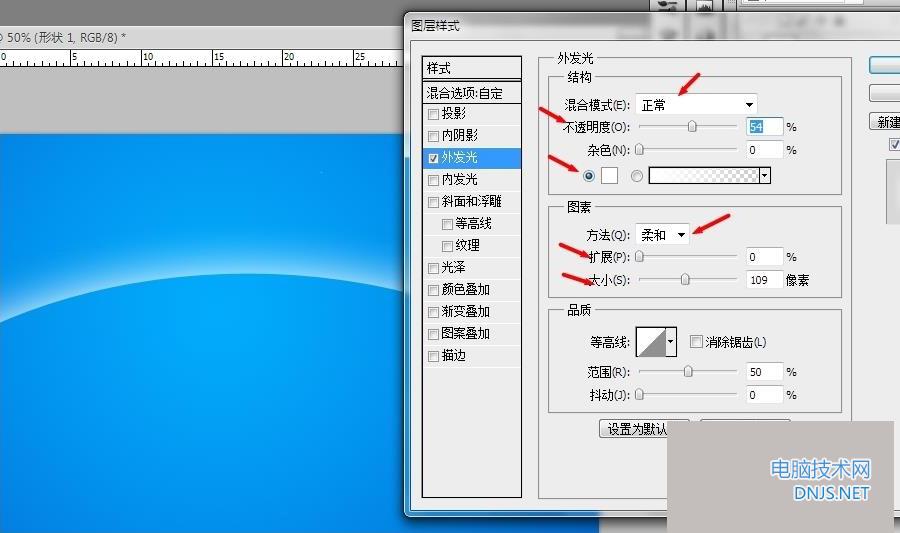
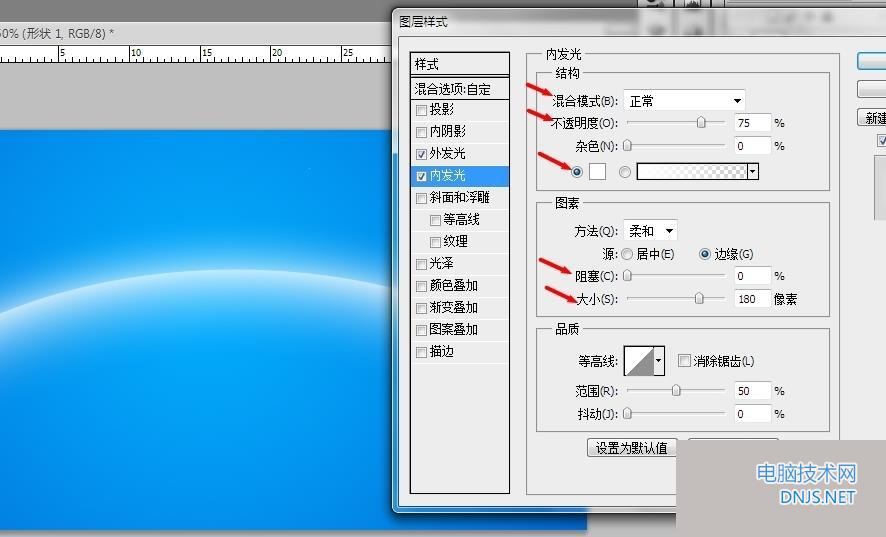
接下來使用圖層樣式添加發光效果。參數如圖所示,這兩個參數設好以後,效果基本實現。


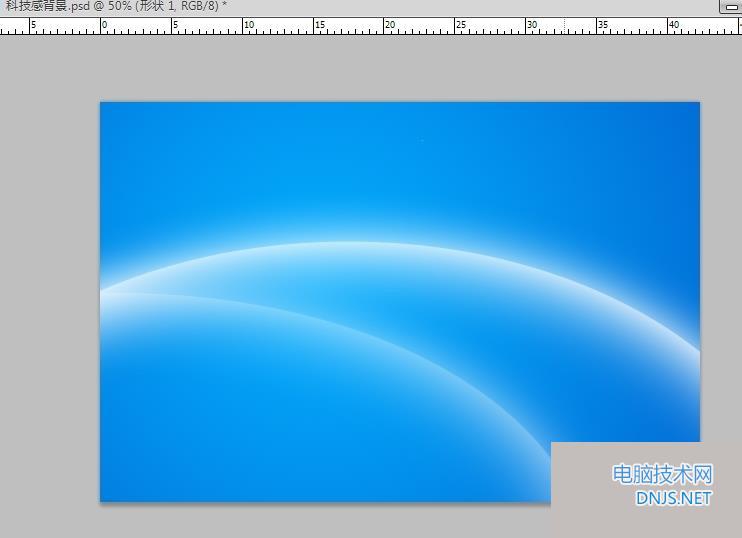
然後我們復制一個,調整不透明度為60%,放到合適的地方。

接下來該繪制那些復雜且又非常有規律的線條了,我曾經一度想不出來,如何實現那樣的效果,但還是從別處得到了啟發,就是以前繪制表盤的時
候,那12個刻度,用的是Ctrl+Alt+Shift+T,(重復上一次ctrl+T的操作(可以累積效果),並且同時結果會放在新的復制圖層),結果很輕松的實現
了這種效果。開始!
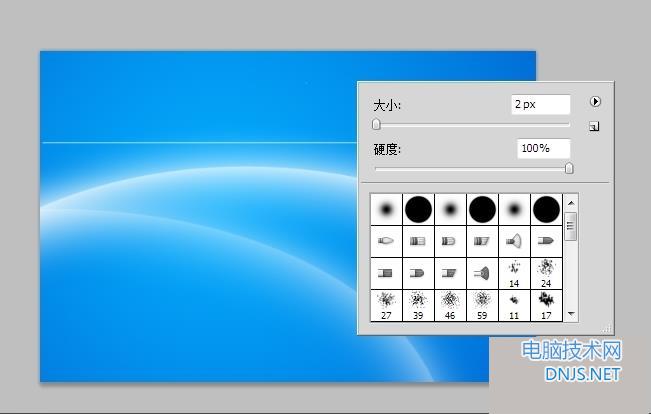
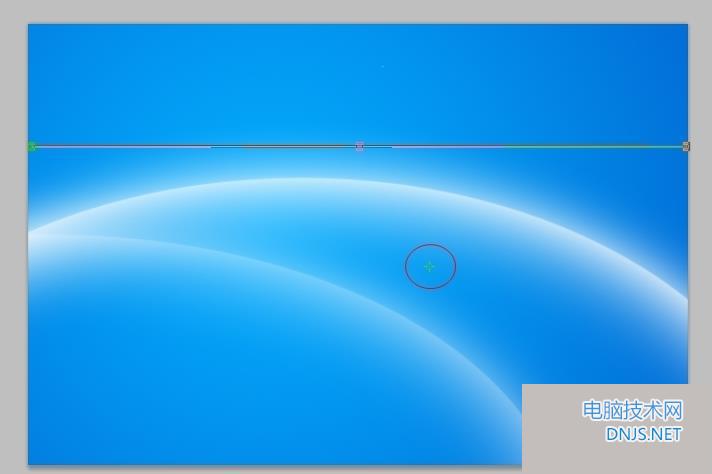
使用畫筆工具,大小設為2PX,硬度設為100%,畫出一條直線,最好和畫布寬度一樣長。

Ctrl+T,激活自由變換工具,按住Alt在橫線下方合適位置點一上,此點理解為線條變換的中心點

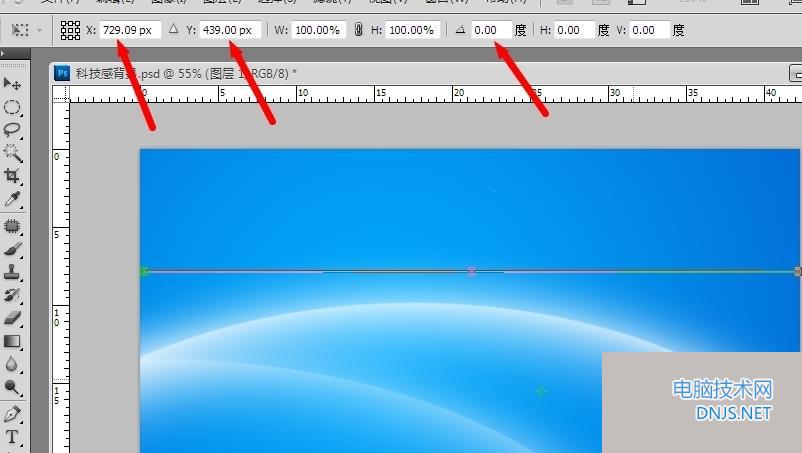
視線轉移到上方,自由變換參數欄,需要調整三個參數,見紅箭頭所指。在原來的基礎上,X和Y坐標都增加20,(即原來X是729,我輸入749,原來Y
是439,我輸入459),旋轉角度為2,然後按Enter,確定。

這一步就要用到上面說的Ctrl+Alt+Shift+T,重復上一次Ctrl+T的操作,並生成新的圖層,我們開始按,按個幾十次吧。

生成了那么多图层,是不是很头疼,全部合并(选中最上面的,按住Shift再点击最下面的,Ctrl+E合并,或者Ctrl+G图层编组)
将线条调整大小,或者旋转放到合适的地方。

打上文字,加上英文,就制作好了。這張圖和最上面的效果圖不一樣,是很正常的,在變換的時候,任何一個參數變化都會導致不一樣,比如中心
點,X和Y的增加的多少,旋轉的度數,這個要自己去把握了。

相关文章
本文链接:http://www.it892.com/content/design/ps/0H410J602018.html